Render Props
renderTopRightUI
(isMobile: boolean, appState:AppState) => JSX | nullA function returning JSX to render custom UI in the top right corner of the app.
Live Editor
Result
Loading...
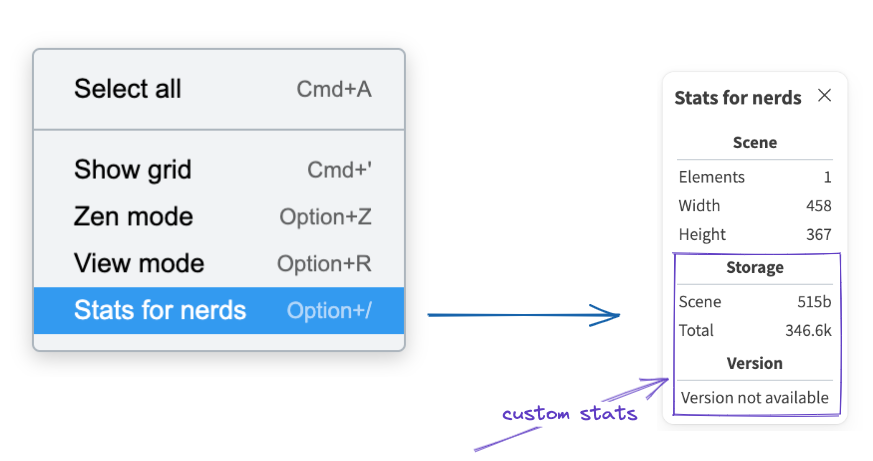
renderCustomStats
A function that can be used to render custom stats (returns JSX) in the nerd stats dialog.

For example you can use this prop to render the size of the elements in the storage as do in excalidraw.com.
Live Editor
Result
Loading...
renderEmbeddable
(element: NonDeleted<ExcalidrawEmbeddableElement>, appState: AppState) => JSX.Element | nullAllows you to replace the renderer for embeddable elements (which renders <iframe> elements).
| Parameter | Type | Description |
|---|---|---|
element | NonDeleted<ExcalidrawEmbeddableElement> | The embeddable element to be rendered. |
appState | AppState | The current state of the UI. |